дизайнер-Alexander McQueen;модель Виктория Бэкхэм;
фото was originally featured in Daily Mail, a British newspaper agency

Чёрно - белое решение рисунка, несмотря на горизонтальность полос , вцелом создаёт вертикально - вытянутую форму, что конечно создаёт эффект более худой фигуры, даже Викторию это платье делает ещё более стройной.
Полоски чёрного и белого создают регулярную систему коврогого
покрытия плоскости и нарушение этого правила создаёт эффект
скрученности и объёма.
Присмотритесь к центру квадрата и вы увидите и другие эффекты!
Приведу примеры на простых полосках.
Мелкая штриховка или исчерченность, особенно косая, способны оптически обманывать глаз, классическим простым примером чего могут быть несколько чёрнобелых простых примеров пересечения и взаимного расположения полос! Например, ЭФФЕКТ ЗОЛНЕРА ( F. Zöllner, in 1860):
Золнер поделился этим эффектом с Погендорфом (J. C. Poggendorff), который сам в 1860 глду открыл свою оптическую иллюзию:
Линич кажется не единой, хотя приложив линейку, обнаруживаешь, что это лишь иллюзия.
Другим примером может быть ЭФФЕКТ МЮЛЛЕРА:(Müller-Lyer Illusion)

Полоски одной длины кажутся длинее, если заканчиваются лучами,
направленными наружу и короче, если лучи направлены внутрь.
|
Другим примером может быть ЭФФЕКТ ПОНЗО:
(PONZO)
 Горизонтали в углу и у основания кажутся
Горизонтали в углу и у основания кажутсяразной длины, причём, верхняя длиннее.
Другим примером может быть ВЕРТИКАЛЬНО- ГОРИЗОНТАЛЬНАЯ ИЛЛЮЗИЯ:
 Вертикаль кажется длинее.
Вертикаль кажется длинее.
Следующий пример иллюзии- параллельные вертикали кажутся не параллельными:
На приведенной ниже картинке есть движение вращения, но нет движения проникновения, есть только его иллюзия!
Здесь есть НАСТОЯЩАЯ СПИРАЛЬ, за счёт мелких элементов работает эффект.
Ещё один пример оптической иллюзии, с эффектом движения. Но здесь то нет никакого движения! только иллюзия!
ЭТО СПИРАЛЬ. Контрастные цвета, в данном случае, чёрный и белый, создают ощущение спирального движения и полёта вглубь. При долгом взгляде в центр ощущается объём.
Теперь посмотрим на следующую картинку, на которой тоже есть эффект движения ,но при детальном рассмотрении НЕТ СПИРАЛИ! Полное ощущение спирали создаётся за счёт множества контрастных мелких элементов:
 Это спираль Фрезера (James Fraser in 1908). Ментально наше поколение готово к таким темам для рассуждения на гране веков! Вот и в начале нового тысячелетия мистика оптических иллюзий завораживает!
Это спираль Фрезера (James Fraser in 1908). Ментально наше поколение готово к таким темам для рассуждения на гране веков! Вот и в начале нового тысячелетия мистика оптических иллюзий завораживает!
 Здесь цветной вариант этой спирали, но тоже выполненный контраст ными цветами: синим и желтым. Тем, кому известно понятие хроматического круга, будет понятно, почему они контрастны! хроматический круг- тема отдельной статьи! Обещаю этого тоже коснуться! СЛЕДИТЕ ЗА СТАТЬЯМИ!
Здесь цветной вариант этой спирали, но тоже выполненный контраст ными цветами: синим и желтым. Тем, кому известно понятие хроматического круга, будет понятно, почему они контрастны! хроматический круг- тема отдельной статьи! Обещаю этого тоже коснуться! СЛЕДИТЕ ЗА СТАТЬЯМИ!
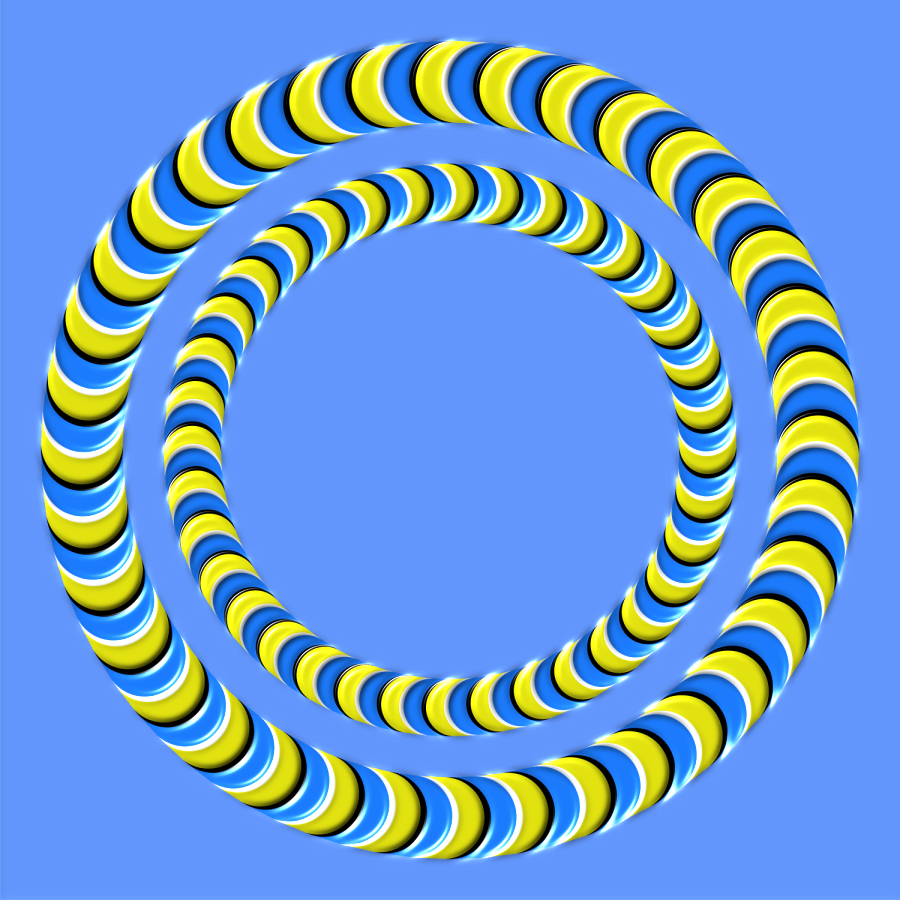
Вот ещё пример эффекта спирали:
А вот ещё одна иллюзия спирали, но на картинке сразу две взаимно противоположно закрученные спирали, иллюзия которых создаётся лишь мелкими элементами:
Но можно подумать, что на спирали Фрезера слишком много отвлекающих моментов! Ниже я привожу такой же эффект спирали только зас чёт мелких элементов, смещенных блоков:
А вот эффект двух пересекающихся спиралей, за счёт другого смещения сегментов:
А вот пример не спирали, а эффекта смещения и деформации при его отсутствии за счёт мелких элементов:
на самом деле элементы расположены абсолютно горизонтальными и вертикальными рядами! Эффект работает из за мелких линий!
В следующей картинке тоже абсолютно параллельные окружности за счёт мелких элементов выглядят иначе:
В следующей картинке тоже абсолютно параллельные вертикальные линии:
Не верите- проверьте линейкой на мониторе :)) И эффект создан мелкими элементами.
В предыдущем примере важно, что мы не можем смотреть одновременно на все точки картинки, боковые, или достаточно удалённые, несут внутри себя смещённые элементы, дают возможность обмануть наш мозг.
В следующем примере смещенные элементы несёт в себе фон:![[24ZebraZoll.jpg]](http://2.bp.blogspot.com/_cxmptAPYR-s/SeyBavsZUyI/AAAAAAAAFdU/1rS2oumkyk0/s1600/24ZebraZoll.jpg)
В следующем примере линейки движутся только вверх-вниз! А кажется, будто они смещаются в сторону:
Но и мелкое смещение элементов порой не имеет необходимости, чтобы создать иллюзию!


Элементы этого здания не смещены, а просто расположены в определённом порядке, создавая эффект сужения книзу.
а далее приведу примеры абсолютно прямоугольных элементов, которые визуально магически деформируют восприятие:


А вот пример ОТСУТСТВИЯ ЛЮБОГО СМЕЩЕНИЯ, но за счёт расположения и взаимного влияния, создаётся оптический эффект деформации абсолютно прямоугольных элементов:



Ещё пример видимости деформации при её полном отсутствии! Абсолютно прямые линейки фиолетовых кругов как будто изгибаются:
Все красные полоски параллельны:

Ещё пример видимости деформации при её полном отсутствии! Посмотрите на левую фотографию и боковое зрение моментально обманет вас: вы увидите, что правая башня падает больше, или сфотографирована под другим углом!
но если сравнить фотографии- выясните, что они абсолютно одинаковые!
А вот пример иллюзии смещения и наклона за счёт мелкого смещения блоков:
На этой картинке Акийоши Китаоки абсолютно параллельные и абсолютно горизонтальные полоски из блоков. Из за смещения самих блоков появился эффект наклона и не параллельности.
Ещё один пример иллюзии, созданной ТОЛЬКО СМЕЩЕНИЕМ МЕЛКИХ ЭЛЕМЕНТОВ:
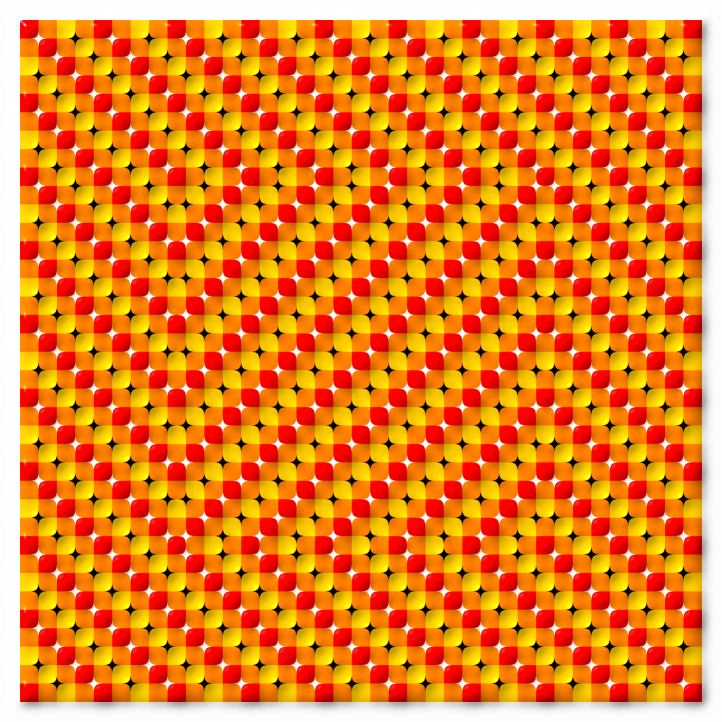
Поворот овалов (Акийоши Китаока) создал ощущение отдельного объёмного квадрата, да ещё и наклоненного относительно фона!
С помощью мелких элементов и их расположения создаётся эффект объёмных кругов, находящихся не в одной плоскости:
 Приведенный пример также демонстрирует контрастность, противоположность синего и желтого цветов. Это ещё больше подьверждают следующие примеры:
Приведенный пример также демонстрирует контрастность, противоположность синего и желтого цветов. Это ещё больше подьверждают следующие примеры:
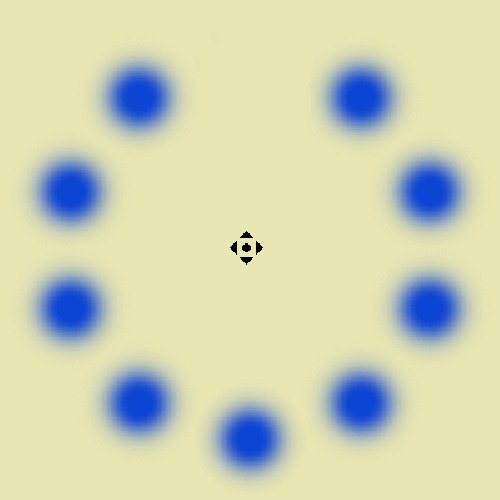
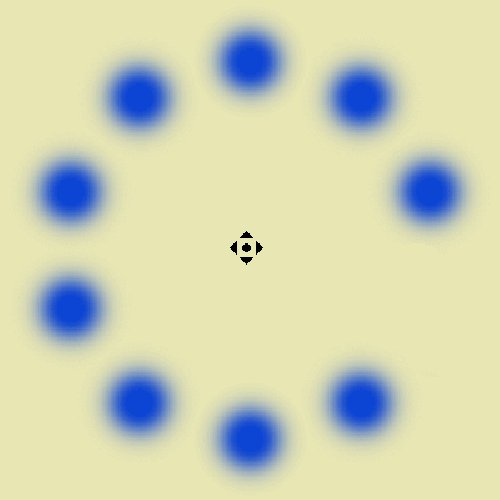
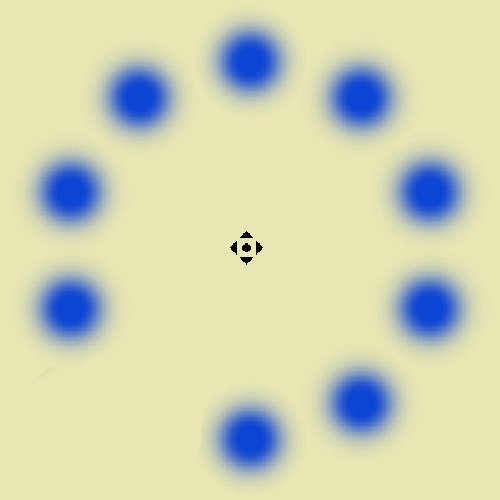
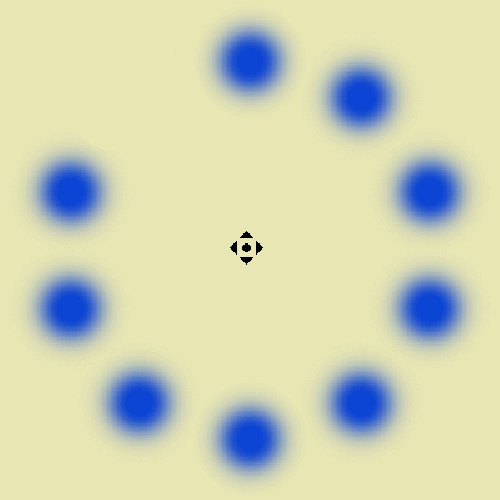
Раз уж я заговорил о контрастности, следует привести подтверждение контрастности синего и желтого, смотрите в центр круга!

Ничего не происходит! Но если один из синих спотов будет попеременно исчезать, Вы ощутите белое пятно на его месте! Попробуйте посмотреть на картинку ниже!
 так наш глаз реагирует на смену контрастных цветов!
так наш глаз реагирует на смену контрастных цветов!Кстати, белый и чёрныйф тоже контрастные! смотрите в центр следующего круга:
Но если говорить о цвете, тут возможны разные трюки над нашими глазами! Посмотрите в центр другого круга и вы увидете зелёно-желтый след от пятен!
Но если продолжать глядеть на центр круга, розовые точки постепенно вообще исчезнут! и будет бегать только их следовая зелёная реакция! Это парадокс работы нашего мозга,особенности восприятия!)))
Но не надо ПРОТИВОПОСТАВЛЯТЬ ЦВЕТНОЕ И ЧЁРНО-БЕЛОЕ! Наш мозг воспринимает это как одно единое целое! Мало того, приведенный ниже трюк покажет Вам, что если смотреть долго на приведенную ниже СИНЮЮ картинку, где даже не разобрать, что именно нарисовано, то потом, когда она сменится на другуб, то картинка будет чёткой и цветной! Мало того, приведенный ниже трюк покажет Вам, что если смотреть долго на приведенную ниже СИНЮЮ картинку, где даже не разобрать, что именно нарисовано, то потом, когда она сменится на другуб, то картинка будет чёткой и цветной!
Мало того, приведенный ниже трюк покажет Вам, что если смотреть долго на приведенную ниже СИНЮЮ картинку, где даже не разобрать, что именно нарисовано, то потом, когда она сменится на другуб, то картинка будет чёткой и цветной! И только приглядевшись к ней, можно обнаружить, что она абсолютно черно-белая:
То же самое происходит, если Вы смотрите на точку в центре яркой не понятной цветной картинки и когда она становится понятной, вы видите нормальную цветную картинку! но приглядевшись, понимаете, что она черно-белая!!
Попробуйте:
Вопрос именно в контрастности цветов! Глаз сам раскрашивает карт инку как компенсацию! Подробнее ьуду писать об этом в статье о хроматическом круге! СЛЕДИТЕ ЗА СТАТЬЯМИ!!
А вот пример другой цветной/чб иллюзии! Соблюдайте инструкции, смотрите в центр:
А вот пример в продолжение разговора о парадоксах мозга. Сосредоточьтесь на белой точке и лучше не отрываться отнеё 1-2 минуты. вокруг красной точки появляется ореол ярко-синего! несуществующего ультра-синего! Ваш монитор не показывает такой ясный цвет, но так возможно его увидеть. Ещё ярче вы его увидите, если резко отдалитесь от монитора:
Ещё немного не из той области, просто хорошо иллютсрирует наше восприятие и черно- белое внимание человека:
посчитайте, сколько кухонных принадлежностей на картинке:
 Наверняка Вы насчитали около 12ти!
Наверняка Вы насчитали около 12ти!Но Вы считали только чёрные! а белые?? Вы заметили их позже! или вообще не заметили! И уж точно никто не начал считать сначала белые!!